Bootstrap - 响应式Web设计之道
建立自己的个人blog也有一段时间的,跟用其他著名的blog不一样。所有事情都可以享受DIY的乐趣,当然,也有付出不少的时间。基本功能也搞的7788, 就是用手机端查看博客的时候,排版差劲的很。基于后PC时代,移动设备的时代也开始了。稍微百谷歌度之后,还是有简单的解决方案的——Bootstrap。
什么是 Bootstrap?
应用w3cschool的定义:
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
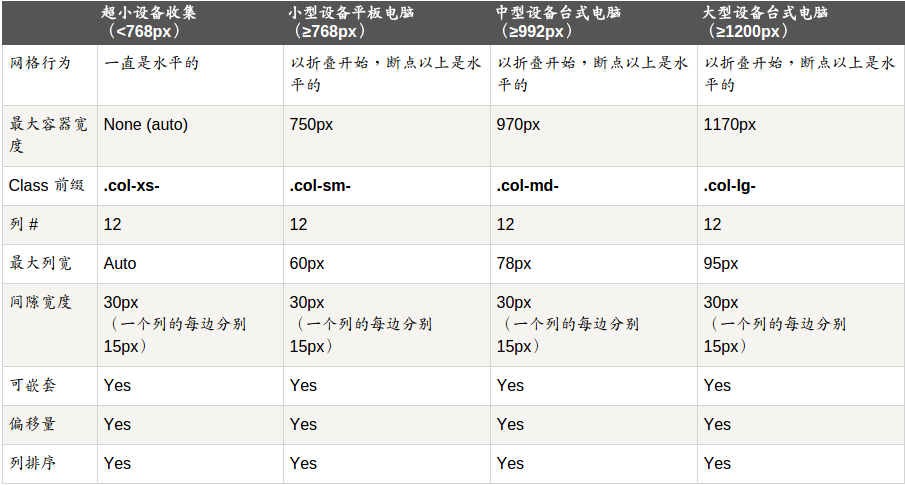
Bootstrap 的网格系统(Grid System)
Grid System是基于移动设备优先策略,简单实现多设备自适应layout的关键。
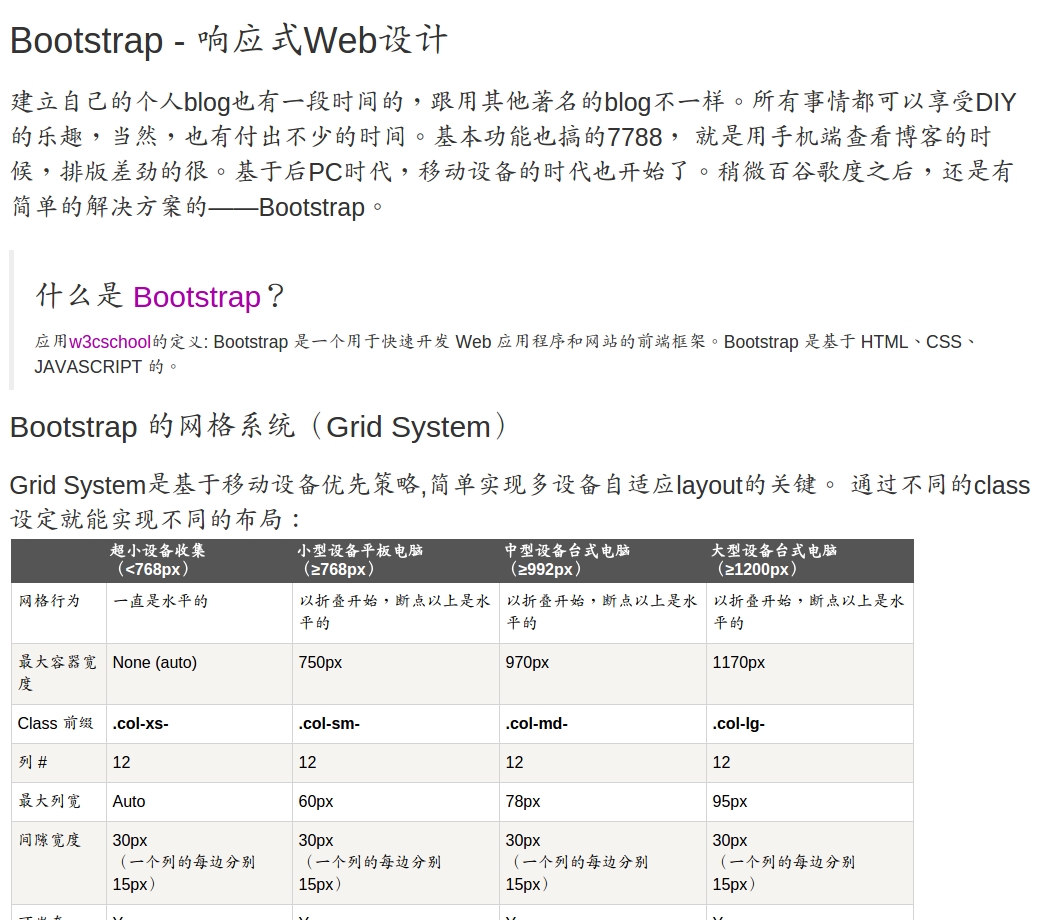
通过不同的class设定就能实现不同的布局:
e.g. 以下HTML Code,就能简单地实现响应式布局
1 | <div class="container-fluid"> |
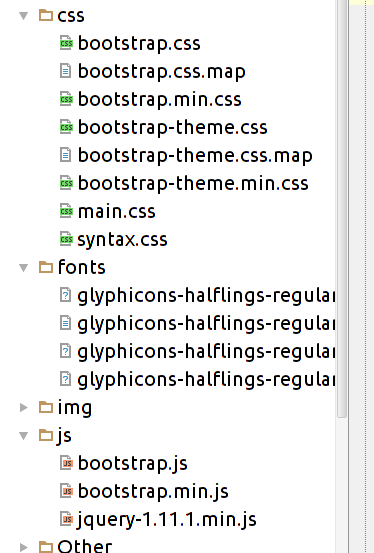
Bootstrap 的必要文件
除了Bootstrap自己的CSS和字体,Jquery的库也是要的,官方下载后放入自己的路径下即可

最终效果如下,不同设备下不同的自适应布局:
大屏幕

中屏幕

小屏幕